
Apa
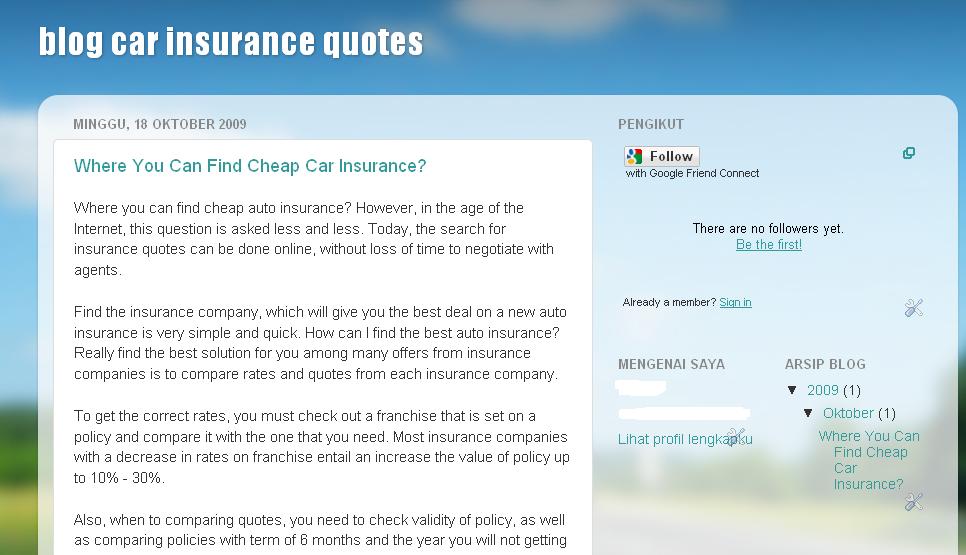
kamu sudah bosan dengan tampilan tema atau template
blogspot kamu
seperti ini, dulu template pada blogspot tidak banyak pilihan, memang
sih bisa diganti secara manual dengan mengupload file tema yang sudah
banyak tersedia di internet, tapi terkadang banyak juga kendala ketika
sudah mengupload file tema, misalnya saja file template tampil tidak
sempurna, bagi yang mahir dengan disain blogspot mungkin tidak masalah,
tapi bagi yang masih pemula tentunya itu juga suatu masalah.
Baru
baru ini blogspot telah memberikan tambahan menu-menu baru pada
pengaturan tema atau template di blogspotnya. Berbeda dengan pengaturan
template blog blogspot yang lama, pada pengaturan template baru ini
sangat memudahkan kamu yang belum begitu lihai mengedit code code html
menjadi lebih mudah, tanpa mengutak atik kode kode html pun sudah bisa
mendapatkan template blogspot yang bagus. Pada menu pengaturan template
baru ini terdapat empat pengaturan menu utama, yaitu : template,
background, layout, dan advance. nanti akan saya jelaskan fungsi masing
masing menu tersebut.
Agar lebih jelas
cara mengganti tema blog di blogspot ini, ikuti panduan di bawah ini ya,
Cara mengganti template blogspot
Silahkan login pada blogspot kamu, dengan mengunjungi www.blogger.com, lalu masukan email dan password kamu
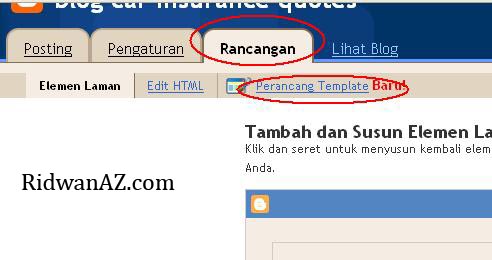
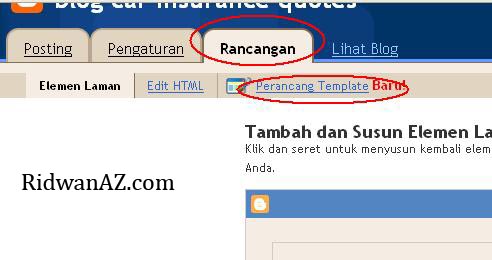
Setelah masuk pada dasboard blogspot, klik pada tombol
Rancangan, kemudian klik pada tombol
Perancang Template,

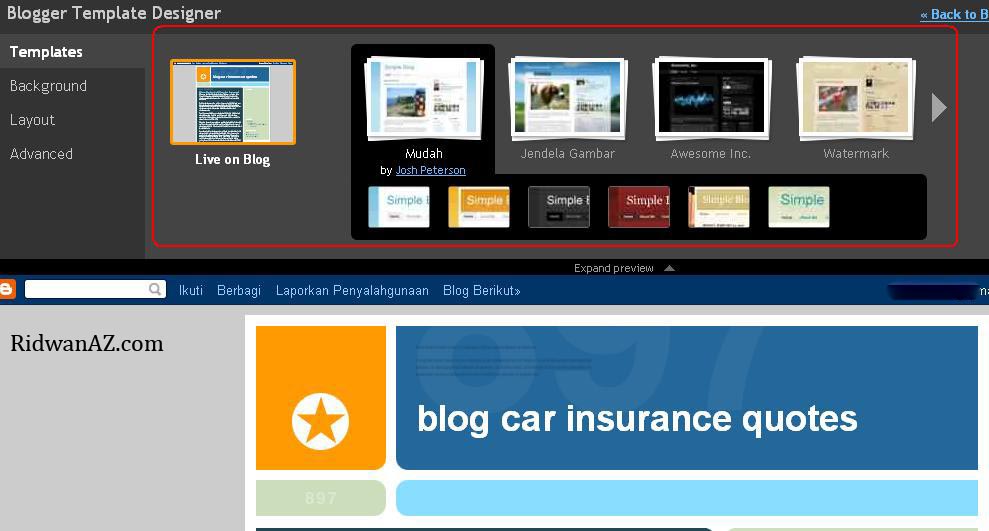
Sesaat kamudian akan tampil jendela Blogger Template Designer,
Menu template
(pada menu ini disediakan template-templat baru yang lebih bagus dari
pada template yang lama, dan template ini bisa diedit sesuai dengan
keinginan kamu, dan cara mengeditnya pun tidak repot, tinggal klik dan
klik)
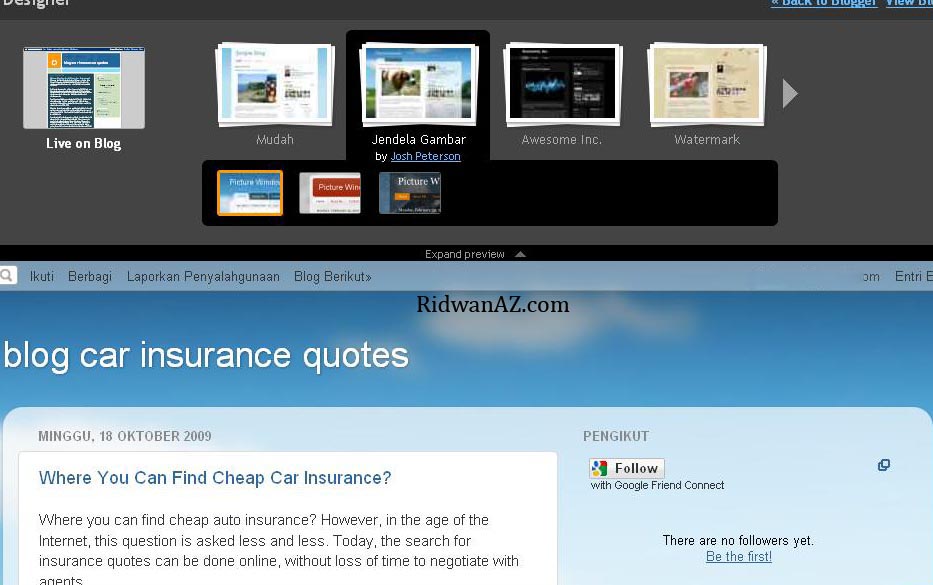
Coba pilih salah satu template blogspot yang kamu suka,
setelah
kamu pilih salah satu, dibagian bawah akan muncul jendela preview
template yang baru kamu pilih tadi. Pada setiap pilihan template
terdapat beberapa sub menu template, misalnya seperti template yang saya
pilih ini ada 3 buah sub menu template, kamu bisa memilih salah satu
untuk menghasilan template yang sedikit berbeda.
cara mengganti background blogspot
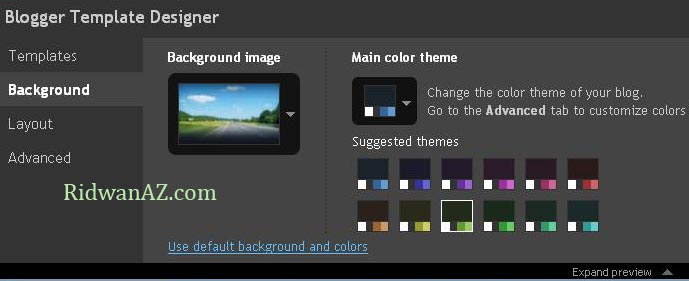
Menu Background (pada menu ini digunakan untuk mengganti warna atau gambar latar template anda), pada menu Background Images, klik pada tombol Panah yang berada di samping kanan maka nanti akan muncul beberapa pilihan, begitu juga pada menu Main color theme, kamu juga bisa mengganti sesuai dengan seleramu pada tombol panah itu.
Cara mengganti layout blogspot
Menu Layout
(pada menu ini digunakan untuk menganti layout template blog anda,
telah disediakan beberapa pilihan template layout yang lebih baru dan
lebih bagus)
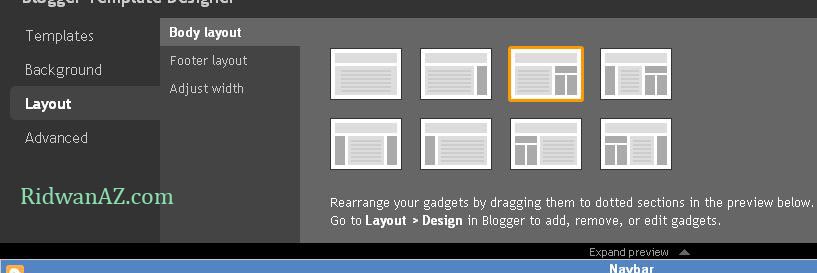
ada tiga menu pada Layout ini yaitu Body Layout, Footer layout, Adjust widt.
pada body layout digunakan untuk mengganti layout body utama pada blogspot kamu, silahkan pilih salah satu.
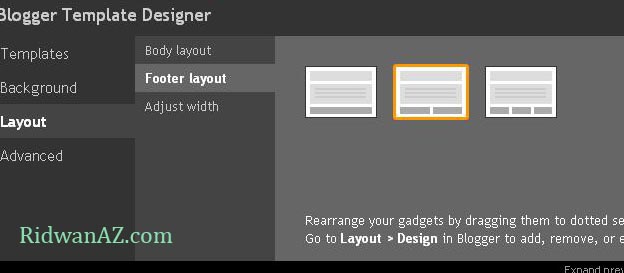
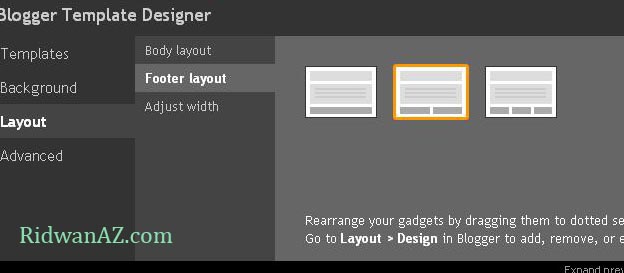
pada
Footer layout digunakan untuk mengganti model footer layout blogspot
kamu, ada 3 macam di sini yaitu footer dengan 1 kolom, footer dengan 2
kolom dan footer dengan 3 kolom.

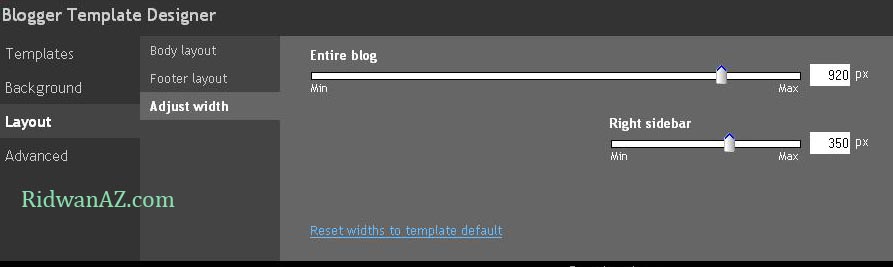
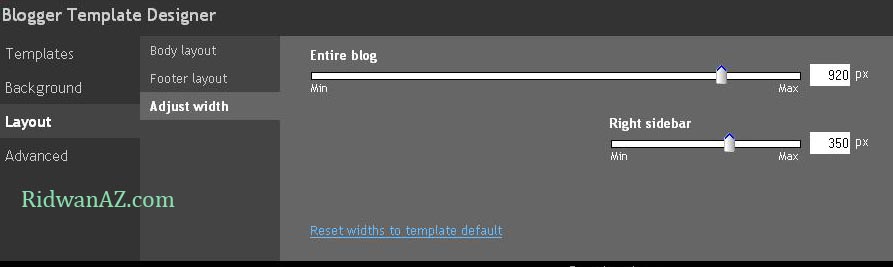
pada Adjust Width digunakan untuk mengatur lebar disain template
blogspot kamu, ada dua pengaturan di sini, yaitu pengaturan lebar isi
blog, dan pengaturan lebar sidebar blog, silahkan diatur sesukamu, tapi
kalau tidak diatur lagi juga tidak apa apa.

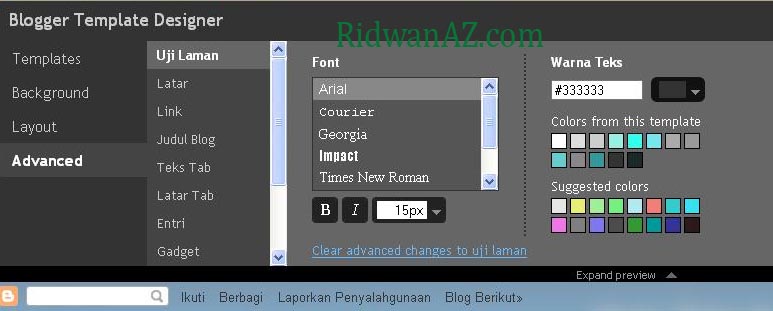
cara mengganti warna jenis font blogspot
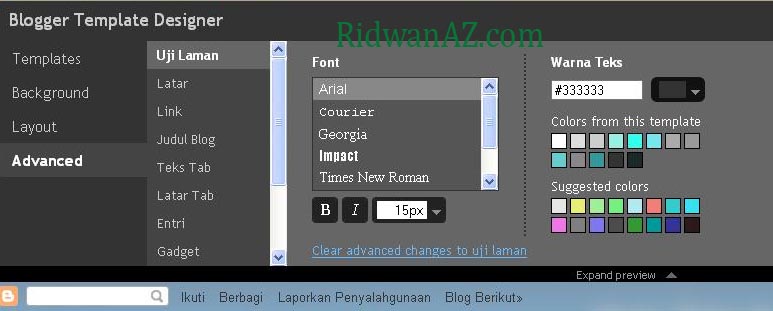
4.
Advance (pada menu digunakan untuk pengaturan template yang lebih
detail, misalnya mengganti jenis tulisan / font pada judul, atau pada
artikel, dll, menganti warna latar, dan lain), silahkan diotak atik
sendiri ya….

jika semua sudah disetting pengaturan template nya, yang terakhir
adalah klik pada Tombol APPLY TO BLOG yang berada pada pojok kanan
atas.

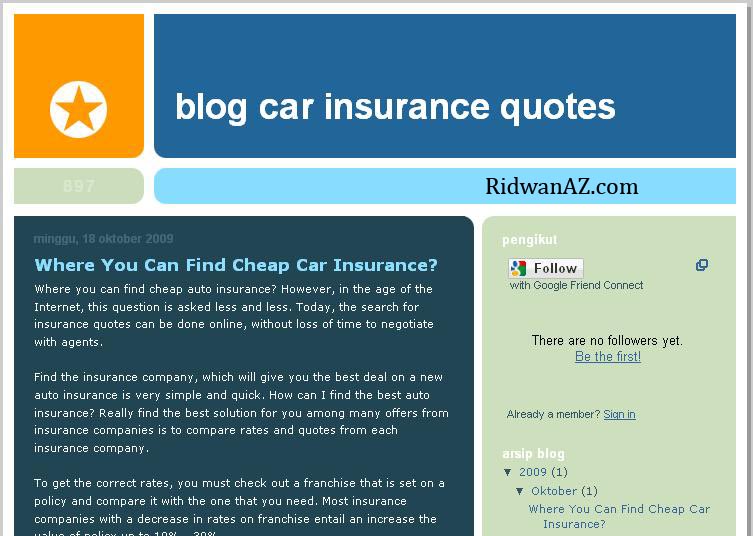
Lalu lihat hasil pengaturan templat yang telah kamu lakukan tadi dengan mengunjungi blog kamu,

bagaimana kawan ? sudah paham dengan penjelasan cara mengganti tema blog
di atas, agar lebih lihai silahkan diotak atik sendiri ya templatenya,
diatur warnya background, layout nya, font nya dan lain-lain biar
menjadi lebih cantik.
selamat mencoba.